السلام عليكم و رحمة الله تعالى و بركاته.
في هذا الدرس سنتعرف إن شاء الله على أهم الأدوات في الفوتوشوب.
طبعا أدوات الفوتوشوب مهمة جدا و لذلك من الضروري التعرف عليها كلها. فلنبدأ بأهم الأدوات :
أداة النقل Move Tool :

و هي أداة لتحريك الأشكال و الصور و أي شيء في التصميم، فقط نختار الأداة و نحرك العنصر الموجود بالطبقة، استعملنا هذه الأداة في درس "
التعرف على الطبقات layers ".
إلا أننا لا نستطيع تحريك طبقة الخلفية (Background) بهذه الأداة لأن بها قفل.
كيف أزيل القفل للخلفية ؟
طبقة الخلفية تكون بهذا الشكل :
و لإزالة هذا القفل، نضغط على الطبقة مرتين :
نضغط OK فتصبح الطبقة بهذا الشكل :
و الأن نستطيع التحكم بالطبقة.
أداة التحديد Marquee Tool :

و هي أداة لتحديد جزء معين من التصميم و هناك عدة أنواع من أدوات التحديد (أداة تحديد مستطيلة، أداة تحديد بيضاوية،الصف الواحد و العمود الواحد). و عند التحديد نستطيع فعل أشياء كثيرة.
أمثلة : عند تحديد جزء من الصورة سنتمكن من نقل ذلك الجزء إلى مكان أخر بأداة
النقل التي قمنا بشرحها في الداية.
يمكننا أيضا حذف الجزء المحدد بالضغط على الزر delete أو Supr الموجود بلوحة المفاتيح للكمبيوتر.
أداة الأنشوطة Lasso Tool :

هذه الأداة خاصة لتحديد عناصر من التصميم أيضا، لكنها أداة حرة و هي ثلاث أنواع :
1- أداة الأنشوطة العادية : يمكنك من خلالها تحديد عناصر بالشكل الذي تريد.
2- أداة الأنشوطة المضلعة : للتحديد بخطوط مستقيمة.
3- أداة الأنشوطة المغناطيسية : و هي أداة رائعة للتحديد، بحيث تسهل عليك تحديد العناصر فعند التحديد، تنجدب الأداة إلى الحواف.
أداة العصا السحرية Magic Wand Tool :

و هي أداة ذكية لتحديد الأماكن التي تتشابه في ألوانها، يمكننا مثلا تحديد خلفية صورة ( كالصور التي تحتوي على خلفية بيضاء أو سوداء أو بلون واحد). لإستعمال هذه الأداة نختارها ثم نضغط على الجزء (اللون) الذي نريد تحديده.
و بعد التحديد نستطيع فعل العديد من الأشياء (مثل أداة التحديد).
أداة القطع Corp Tool :

تمكنك هذه الأداة من قطع جزء معين من الصور و ذلك بشكل مستطيل، نختار الأداة ثم نحدد الجزء الذي نريد قطعه ثم نضغط مرتين على الجزء الذي قمنا بتحديده. فيصبح الجزء صورة، تساعد أداة القطع على حذف جزء غير مرغوب فيه من الصورة، أو التركيز على جزء معين.
أدة القطارة Eyedropper Tool :

و هي أداة لاختيار لون من الصورة. مثلا المكان الذي سنضغط عليه بالأداة ملون
بالأحمر، سنحصل على اللون
الأحمر لإستعماله.
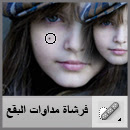
فرشاة مداوات البقع Spot Healing Brush Tool :

تساعدك هذه الأداة على إزالة الشوائب الموجودة بالصور، و تستخدم لإزالة الحبوب و الجاعيد من الصور الفوتوغرافية.
و يوجد 3 أنواع من هذه الأداة، لكن لها نفس النتيجة. الأولى قمنا بشرحها. و الثانية تستعمل لنسخ جزء من الصورة لمكان أخر، مثلا نريد إزالة شوائب من صورة فوتوغرافية لشخص ما، نختار الأداة ثم نضغط على الزر ALT ثم نضغط بزر الفأرة الأيسر على مكان سليم من الصورة، ثم نضغط على المكان الذي يوجد به شوائب.
و الأداة الثالثة تجمع بين التحديد و المداوات، أي أننا نحدد المكان الذي به شوائب ثم نسحب الجزء المحدد إلى مكان سليم من الصورة.
أداة الفرشاة Brush Tool :

هذه الأداة لها عدة إستعمالات، لكن كمبتدئين سنستعملها فقط لرسم أشكال فنية و تلوين أجزاء من التصميم و بعد ذلك سنتعلم خطوة بخطوة الإستعمالات الأخرى لها. عند اختيار الأداة نختار اللون الذي نريد ثم نلون، لتكبير الفرشاة ما عليك سوى الضغط بالزر الأيمن للفأرة فتظهر نافذة نغير في "الحجم Size" إلى الحجم الذي نريد. و سنلاحظ في هذه النافذة أيضا خيار " Hardness " و هو درجة شفافية حواف الفرشاة، عند اختيار عدد كبير ستكون الحواف حادة و إذا قمنا بالعكس أي اختيار رقم أصغر ستكون الحواف شفافة.
أداة الإستنساخ Clone Stamp Tool :

تقوم هذه الأداة بنسخ جزء معين إلا مكان أخر في التصميم، يمكننا مثلا نسخ شخص موجود بالصورة من مكان إلى مكان أخر في الصورة نفسها. نقوم باختيار الأداة ثم نذهب إلى المكان الذي نريد نسخه، نضغط على ALT ثم الزر الأيسر للفأرة، بعد ذلك ننتقل إلى مكان أخر من الصورة و نقوم بالطلاء.
أداة الممحاة Eraser Tool :

طبعا الأداة معروفة، و هي لمسح أجزاء من الصورة و للتعديل في حجمها سنقوم بالضغط بالزر الأيمن للفأرة فتظهر نافذة نغير في "الحجم Size" إلى الحجم الذي نريد. طبعا تعديل الحجم يشبه تعديل حجم الفرشاة Brush Tool ، و كذلك التعديلات الأخرى متشابهة كتعديل الـ Hardness.
أداة الملء Paint bucket tool :

تستعمل هذه الأداة لملء جزء معين بالون الذي اخترناه، أي عند اختيار الأداة نختار اللون ثم نضغط على الجزء الذي نريد ملأه.
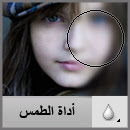
أداة الطمس Blur Tool :

تستعمل هذه الأداة لطمس جزء من الصورة، يمكن أيضا استعمالها للتقليل من درجة الحدة لحواف صورة، نختار الأداة ثم نقوم بطلاء أو طمس الجزء الذي نريد، لتغيير الحجم نقوم بنفس الخطوات التي قمنا بها في أداة الممحاة و الفرشاة.
أداة النص Type Tool :

نستطيع من خلال هذه الأداة كتابة النصوص ( شرحنا في درس سابق طريقة
كتابة النصوص و كل الخيارات المتعلقة بها ).
اختر الأداة ثم إضغط على المكان المراد الكتابة فيه ثم إبدأ بالكتابة.
أدوات الأشكال Shape tools :
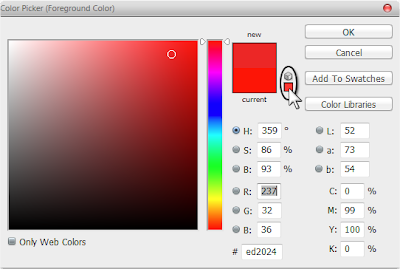
الألوان Colors :

طبعا من هنا يمكننا تغيير الألوان، و نلاحظ وجود لونين :
الأول و هو الأمامي Foreground : هذا اللون يمكننا أن نملأه به جزء بأداة الملء و الرسم به بأداة الفرشاة ... أي أنه يستعمل في الطلاء.
الثاني و هو الخلفي background : هذا اللون يستعمل لعمل خلفية بلون معين، مثلا عندما نقوم بمسح جزء من الصورة بأداة الممحاة سيظهر اللون في الخلفية.
طبعا هذه فقط بعض أو أهم الأدوات التي نستطيع استعمالها عند إنشاء تصميم، إلا أن بعض هذه الأدوات له استعمالات أخرى.
إذن في درس قادم إن شاء الله سنتعرف على بعض استعمالات هذه الأدوات و أهم خصائص الأدوات.















.png)